현시점 유니티로 이미지 swiping 스와이핑을 구현하려면 몇가지 방법이 존재한다.
- 유니티 기본 UI인 UGUI의 Scroll view를 활용한 직접 구현
- UI Extension 오픈 소스 사용
https://github.com/Unity-UI-Extensions/com.unity.uiextensions - 애셋 스토어에서 Simple Scroll-Snap(무료) 등 사용
https://assetstore.unity.com/packages/tools/gui/simple-scroll-snap-140884 - NGUI 사용
유니티 기본 UI를 사용하고 있고
간단하게 snap scroll view 기능만 있으면 되어서 2, 4번은 탈락
직접 구현하는데 어렵지 않고 참고할만한 소스도 많았으나,
MacOS Finder 스타일을 적용 시키고자 3번 Simple Scroll Snap 애셋 사용
아래 링크의 웹에서 샘플 직접 확인 가능
Simple Unity3D UI Extensions by Daniel Lochner
Project used to demonstrate the applications in which my Unity3D UI extension assets could be used.
daniellochner.itch.io
애셋을 다운로드 및 Import 하고

Example 1 씬에서
Canvas를 복사하여 사용하는 씬에 붙여 넣어준다.

자신이 사용하는 Canvas설정에 맞게 Canvas, Canvas Scaler 속성 값 변경 후
Content 하위 이미지 컴포넌트들의 - Source Image만 바꿔주면 원하는 이미지들로 구성된 맥OS 파인더 형식의 스와이프 갤러리 완성

인스펙터 창에서 사이즈와 마진 등 조절해주고 사용하면 코드 하나 필요 없이 구현 가능하다.
패널 사이즈 조절

전체 크기 조절

선택한 이미지 정보를 불러오는 방법
Simple Scroll Snap 컴포넌트의 Events 항목에서
On Panel Centered 이벤트 트리거를 등록해준다.

SimpleScrollSnap 객체의
CenteredPanel(선택한 패널 인덱스)를 이용해
패널 오브젝트를 뽑아와서 이미지 이름 등을 확인할 수 있다.
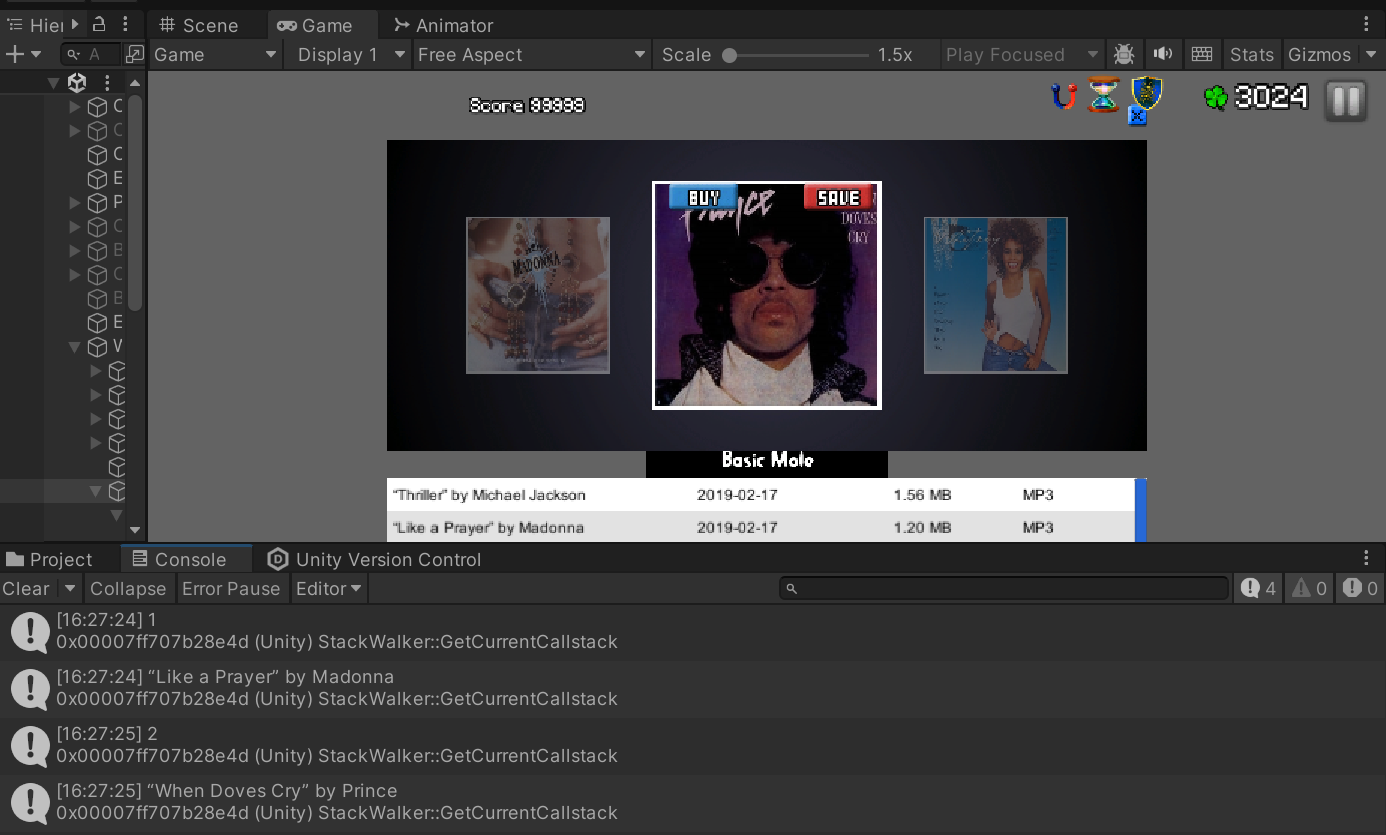
public void SelectWallPaper()
{
SimpleScrollSnap simpleScrollSnap = wallPaperSnapScroll.GetComponent<SimpleScrollSnap>();
Debug.Log(simpleScrollSnap.CenteredPanel);
RectTransform panel = simpleScrollSnap.Panels[simpleScrollSnap.CenteredPanel];
Debug.Log(panel.GetComponent<Image>().name);
}
'GAME Dev > Tip' 카테고리의 다른 글
| UI 이미지 버튼, 버튼 애니메이션 (0) | 2023.09.08 |
|---|---|
| 이미지 스프라이트 교체(swap) (0) | 2023.09.08 |
| 하나의 컨트롤 안에서 두개 이상의 애니메이션 재생 (0) | 2023.09.01 |
| 유니티 애니메이션 종료 시 해당 오브젝트 제거 (0) | 2023.09.01 |
| 유니티 이미지 및 애니메이션 Flip 방법 (2) | 2023.08.27 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글