반응형
이전에 구현해둔 유니티의 GUI 버튼이 레거시 GUI가 되면서
새로 버튼을 만들어 보았다.
Hierachy 창에서 마우스 오른쪽 버튼을 눌러 UI-Button TextMeshPro 를 선택해준다.
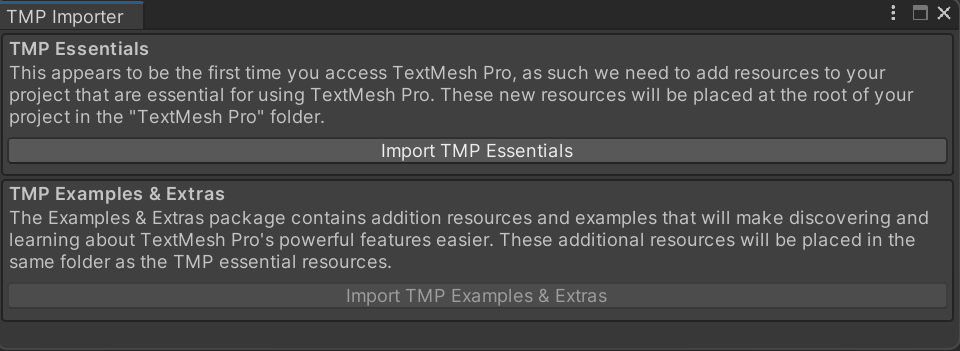
TextMeshPro를 처음 사용하면 나타나는 Import창에서 Import TMP Essentials 버튼을 누른다.

이미지 버튼이라면 버튼 아래 함께 생성된 TextMesh 오브젝트는 제거한다.
Source Image를 교체하고
Image Type - SetNative Size 버튼을 클릭해서 이미지 원래 크기로 맞춰준다.
버튼 트리거 함수는 On Click() 이벤트 항목에 연결해준다.

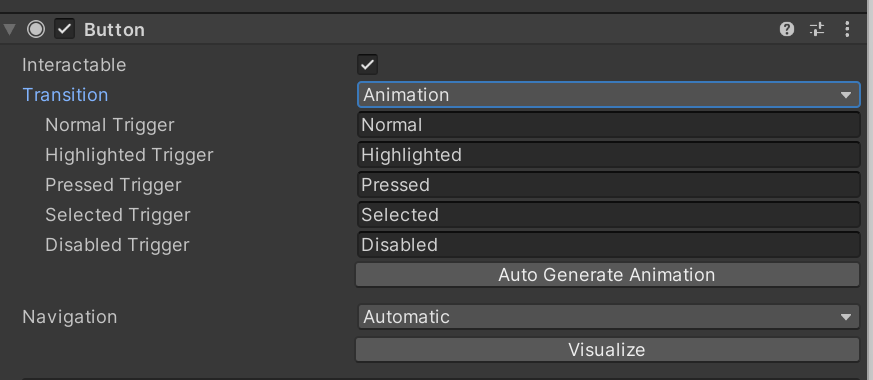
Button을 애니메이션 시키기 위해
Transition을 Animation으로
AutoGenerate Animation을 버튼을 누르면 Trigger 애니메이션들이 자동 생성된다.
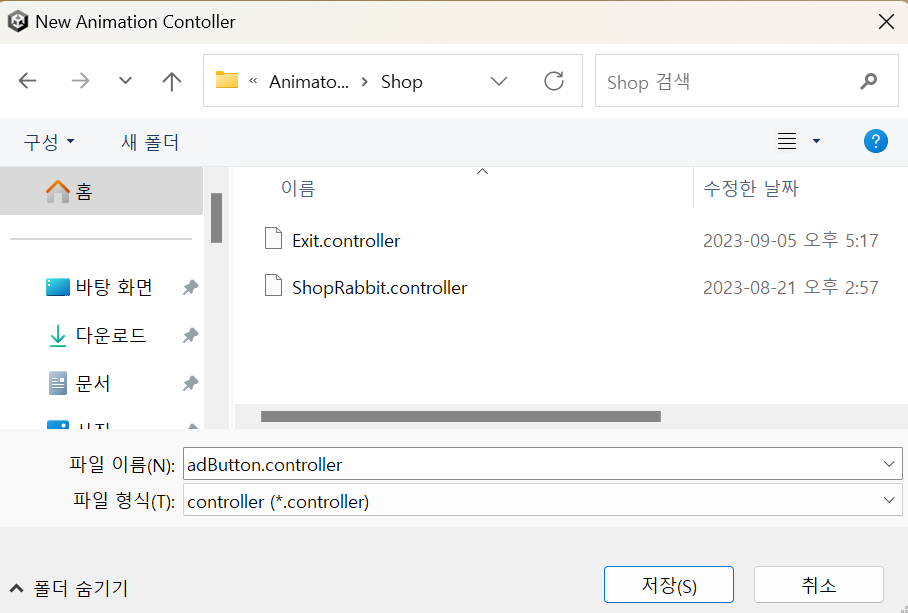
Normal Trigger만 필요하다면 직접 애니메이션 컨트롤러와 애니메이션 파일을 만들어서 연결해도 된다.



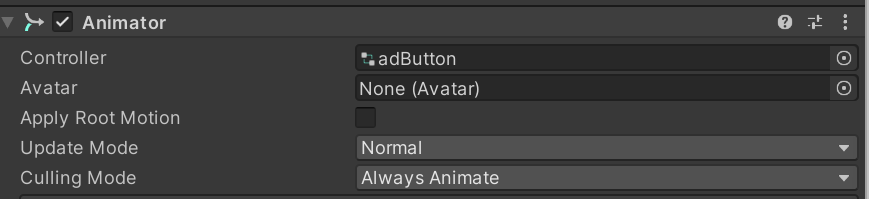
자동 생성 및 연결된 animation Controller와 애니메이션 파일


각 트리거 파라미터도 자동으로 등록된다.

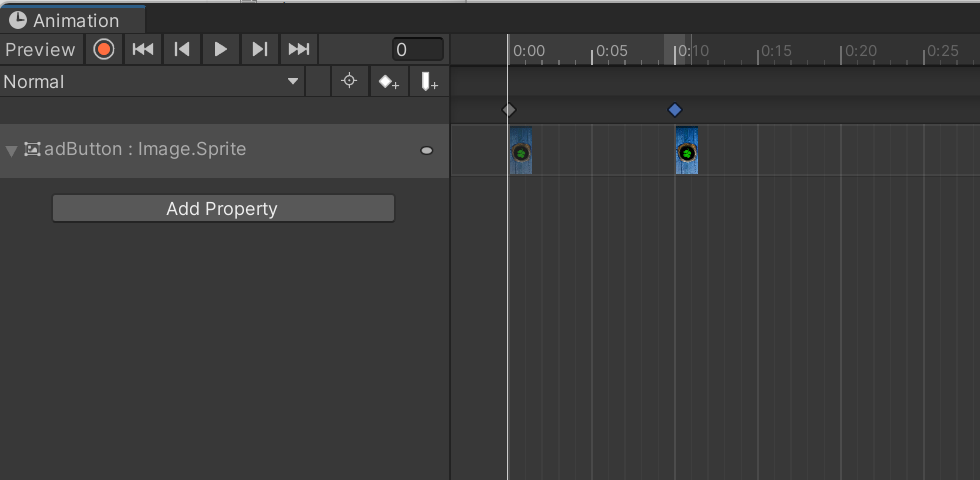
비어 있는 애니메이션에 Image.Sprite 프로퍼티를 추가해서 Sprite를 넣어 애니메이션 시킨다.

반응형
'GAME Dev > Tip' 카테고리의 다른 글
| C# 형변환 (0) | 2023.09.09 |
|---|---|
| 유니티 toggle 버튼 isOn을 스크립트에서 구현 (0) | 2023.09.09 |
| 이미지 스프라이트 교체(swap) (0) | 2023.09.08 |
| 유니티 이미지 스와이프 snap scroll view 구현 (0) | 2023.09.08 |
| 하나의 컨트롤 안에서 두개 이상의 애니메이션 재생 (0) | 2023.09.01 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app


댓글