유니티에서 한 게임오브젝트 안에서 이미지 스프라이트 교체를 하려면
Sprite Library Asset 기능을 사용하면 된다.
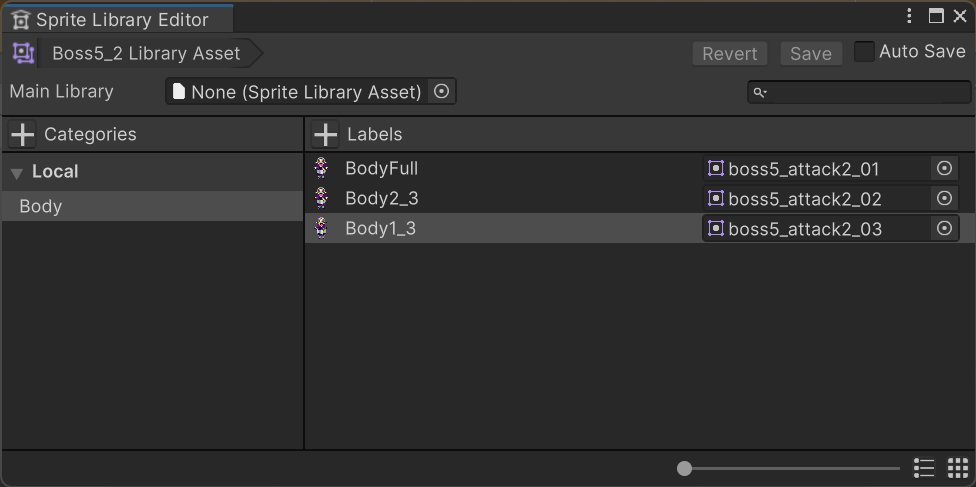
Asset 폴더에 Sprite Labrary Asset 파일을 생성한다.

Categories에 제목을 쓰고 Labels에 교체될 같은 부위의 이미지들을 넣어준다.

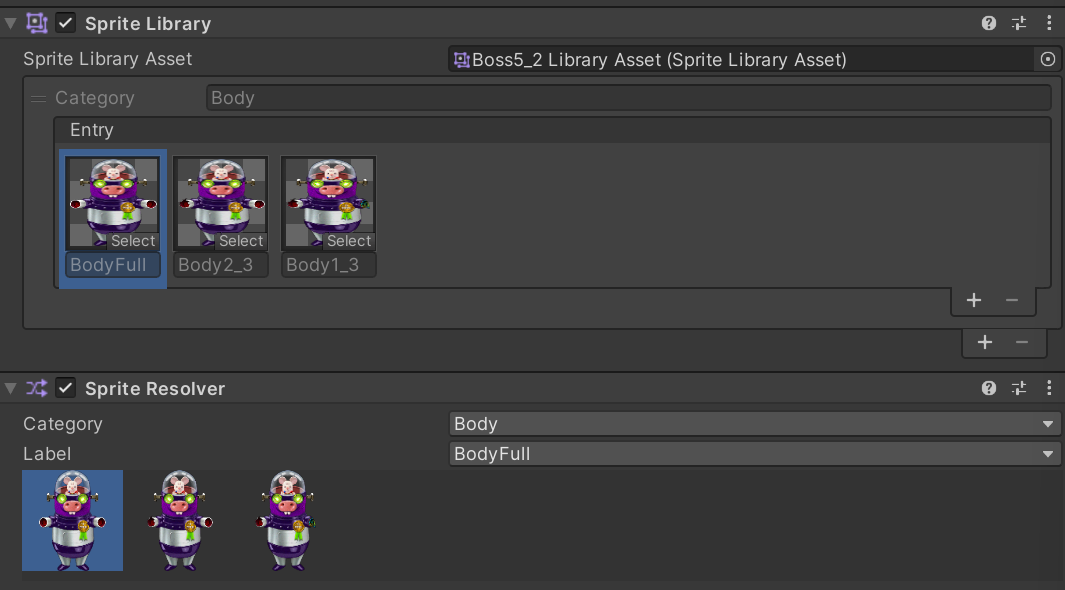
인스펙터창에 Sprite Library 컴포넌트를 추가하고
앞서 생성한 라이브러리 애셋을 등록한다.
Sprite Resolver를 추가하고
스프라이트 리졸버에서 카테고리 및 레이블을 변경하면 씬화면에 즉시 swap된 이미지를 볼 수 있다.

Sprite Renderer 콤포넌트도 존재해야한다.
Sprite 값은 비어 있어도 됨

Script에서 동적으로 해당 값들을 변경하려면
public SpriteResolver bossResolver = default;
public void ChangeBossBody()
bossResolver.SetCategoryAndLabel("Body", "Body2_3");
}위 SpriteResolver 컴포넌트가 포함된 오브젝트를 인스펙터 창에서 스트립트의 SpriteResolver 객체와 연결시키고

SetCategoryAndLabel 함수를 호출한다.
만약 SetCategoryAndLabel이 재대로 동작하지 않는다면
Sprite Library, Sprite Resolver가 포함된 GameObject를 삭제하고 새로 만들어서 적용해본다.
아래 링크에서 설명 및 프로젝트 샘플 참고
https://notslot.com/tutorials/2021/01/unity-2d-animation-part-3
Unity 2D Animation, Part 3 – Scripting | Unity Tutorial
Creating scripts to control Unity’s 2D Animation package: Swapping, Skins, Character Mixer.
notslot.com
'GAME Dev > Tip' 카테고리의 다른 글
| 유니티 toggle 버튼 isOn을 스크립트에서 구현 (0) | 2023.09.09 |
|---|---|
| UI 이미지 버튼, 버튼 애니메이션 (0) | 2023.09.08 |
| 유니티 이미지 스와이프 snap scroll view 구현 (0) | 2023.09.08 |
| 하나의 컨트롤 안에서 두개 이상의 애니메이션 재생 (0) | 2023.09.01 |
| 유니티 애니메이션 종료 시 해당 오브젝트 제거 (0) | 2023.09.01 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app



댓글