유니티 패키지 매니저에서 IAP 패키지를 설치한다.
Project Settings - Services - In-App Purchasing에서
Google Play Configuration - 3. License Key를
구글 플레이 콘솔 - 수익 창출 설정 - 라이센스에서

라이센스 코드를 복사하여 붙여 넣는다.

You are not authorized to set the license key. 경고 메시지는 에디터 버전에 따라 나올 수 있는데
모든 설정을 재대로 했다면 무시해도 잘 동작한다.
유니티 상단 메뉴 Services - In App Purchasing - IAP Catalog 를 선택하고
인앱 상품 정보를 입력한다.

구글의 경우 여기서 입력한 정보를 CSV 파일로 만들어 플레이 콘솔에 업로드하면 인앱 아이템 정보가 자동으로 입력된다.

애플은 xml import 기능을 현재 사용할 수 없다고 한다.
카탈로그 생성 후 IAPProductCatalog.json 파일이 Resources에 추가된다.

아래 링크의 샘플 프로젝트를 참고해서 구현했다.
github에 동영상 강의도 포함되어 있으니 확인
https://github.com/llamacademy/unity-iap-2023
GitHub - llamacademy/unity-iap-2023: Learn how to set up Unity IAP for both Google Play and the Apple App Store
Learn how to set up Unity IAP for both Google Play and the Apple App Store - GitHub - llamacademy/unity-iap-2023: Learn how to set up Unity IAP for both Google Play and the Apple App Store
github.com
위 소스를 그대로 사용하면
인앱 구매 후 payouts가 null 이다.
위 카탈로그에 입력한 payout은 2개이기 때문에 2개 객체를 리턴해야하지만 null 값을 가지고 있다.
HandleIAPCatalogLoaded 함수에
builder.AddProduct(item.id, item.type);
코드를 아래와 같이 수정해준다.
var payoutDefs = item.Payouts.Select(
payout => new PayoutDefinition(payout.type.ToString(), payout.subtype, payout.quantity)).ToList();
builder.AddProduct(item.id, item.type, null, payoutDefs);인앱 구매 후 구입한 payout 정보 두개를 확인할 수 있다.
public PurchaseProcessingResult ProcessPurchase(PurchaseEventArgs purchaseEvent)
{
Debug.Log($"Successfully purchased {purchaseEvent.purchasedProduct.definition.id}");
OnPurchaseCompleted?.Invoke();
OnPurchaseCompleted = null;
LoadingOverlay.SetActive(false);
var payoutDefs = purchaseEvent.purchasedProduct.definition.payouts;
foreach (PayoutDefinition payout in payoutDefs)
{
switch (payout.subtype)
{
case "clover":
AddClover(payout.quantity);
break;
case "coin":
AddCoin(payout.quantity);
break;
}
}
return PurchaseProcessingResult.Complete;
}그리고 StoreIconProvider 클래스 안에 static으로 선언된 변수 및 함수에서 static을 제거한다.
static을 사용하면 씬 전환 시 재대로 동작하지 않는다.
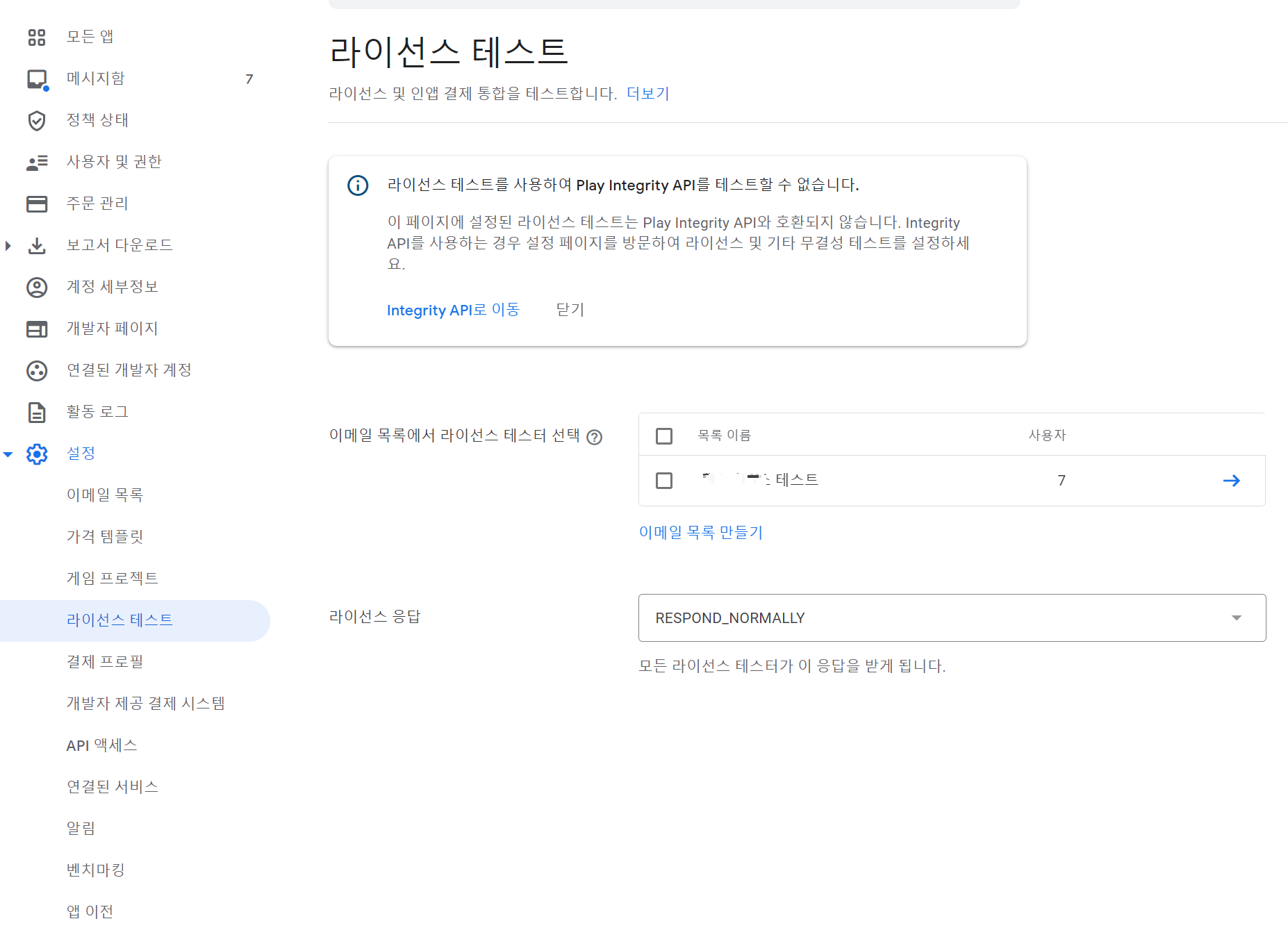
구글에서는 라이선스 테스트에 테스터를 등록해야한다.

소스에서 UseFakeStore를 fake로 하고
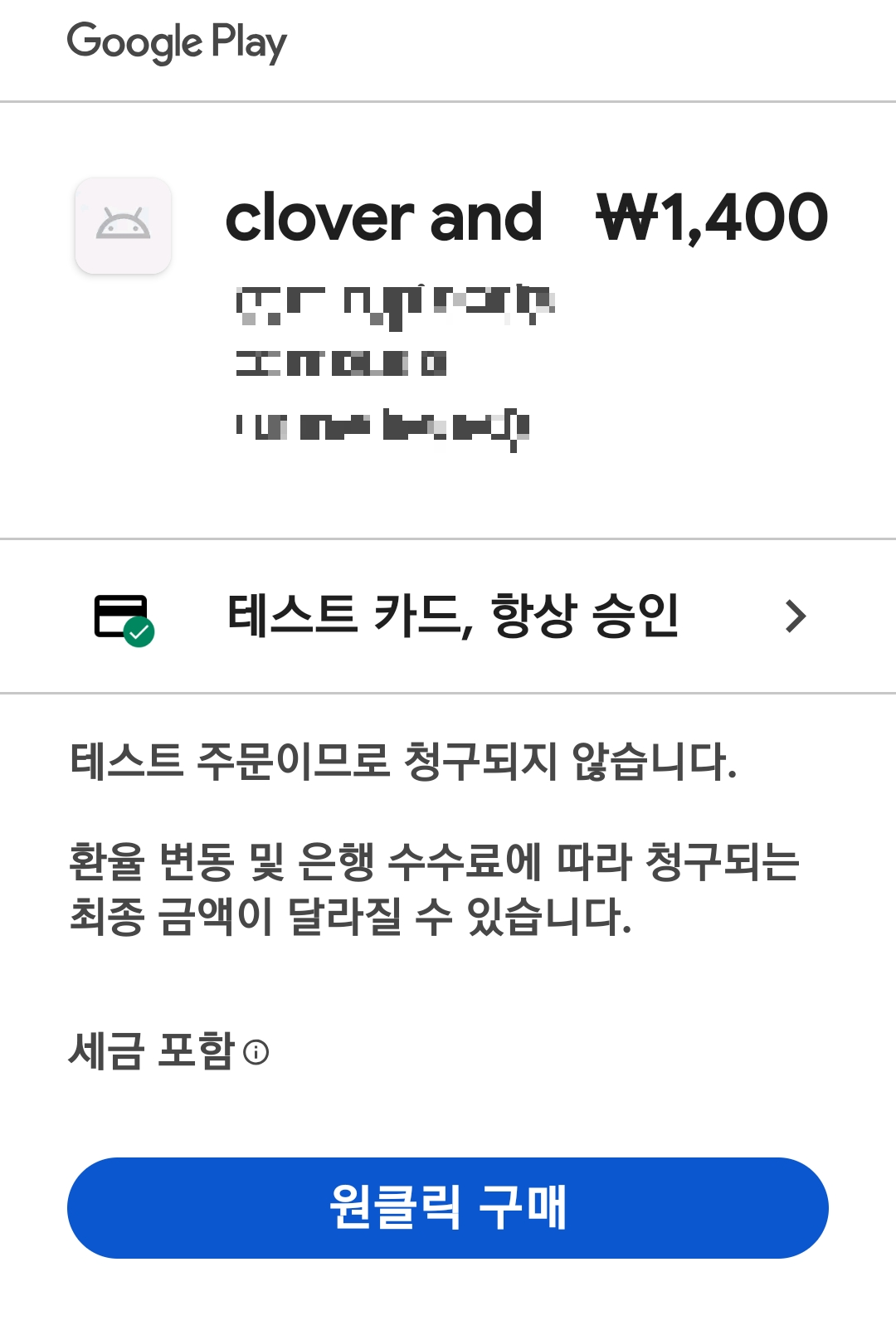
앱에서 인앱 구매를 하면 결제 창이 뜬다.

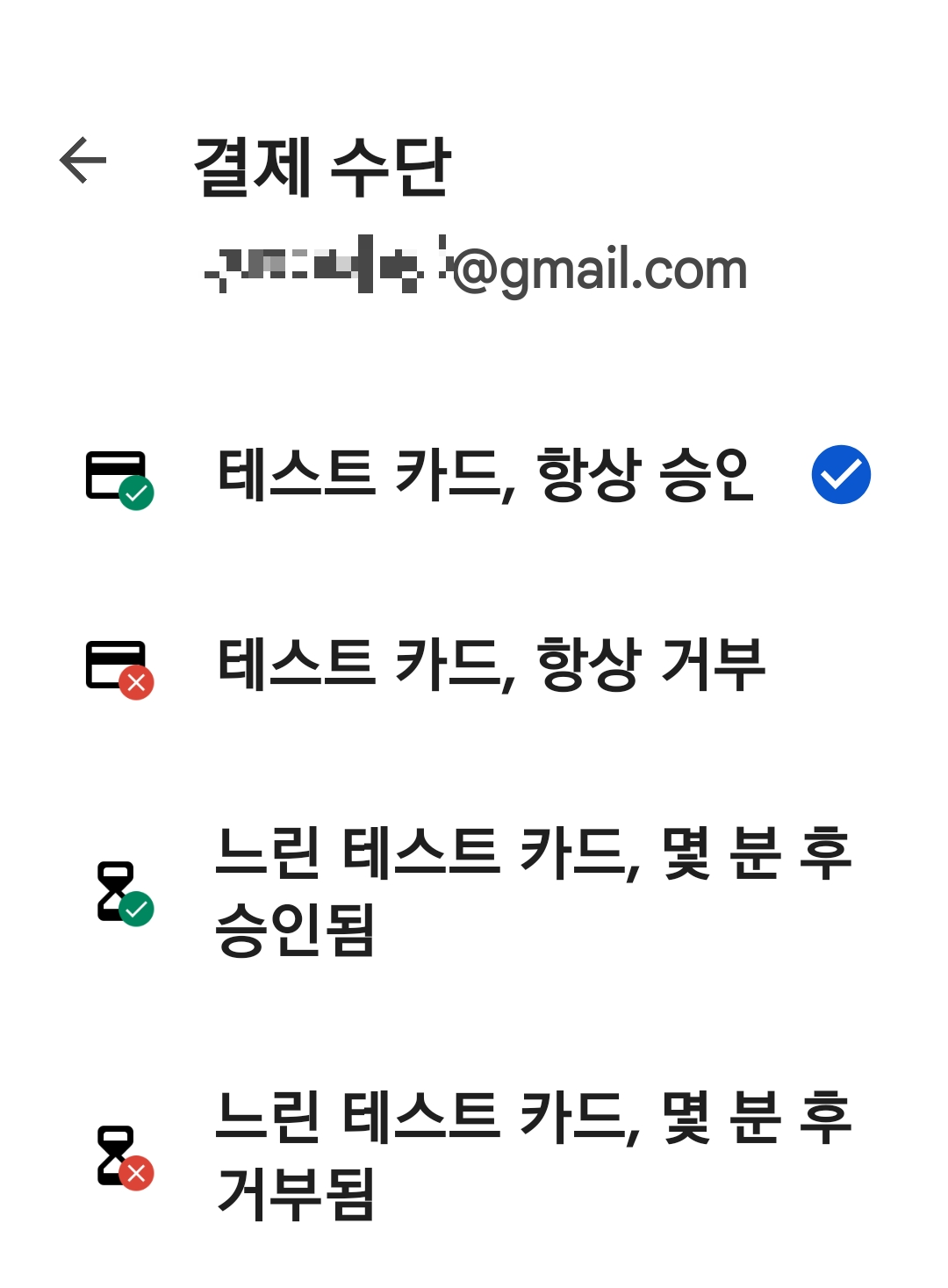
4가지 방법으로 결제 테스트를 할 수 있다.

유니티 버그로 결제 실패 이벤트가 발생하지 않는데,
해당 버그가 fix된
유니티 버전 2022.3.10f 를 사용하면 잘 동작한다.
애플에서는 앱 스토어 콘솔의 사용자 및 액세스 - SandBox 테스터에 테스트 계정을 등록(실제 이메일 주소 아님)해준다.
시뮬레이터나 디바이스에서 결제 테스터를 할 수 있다.

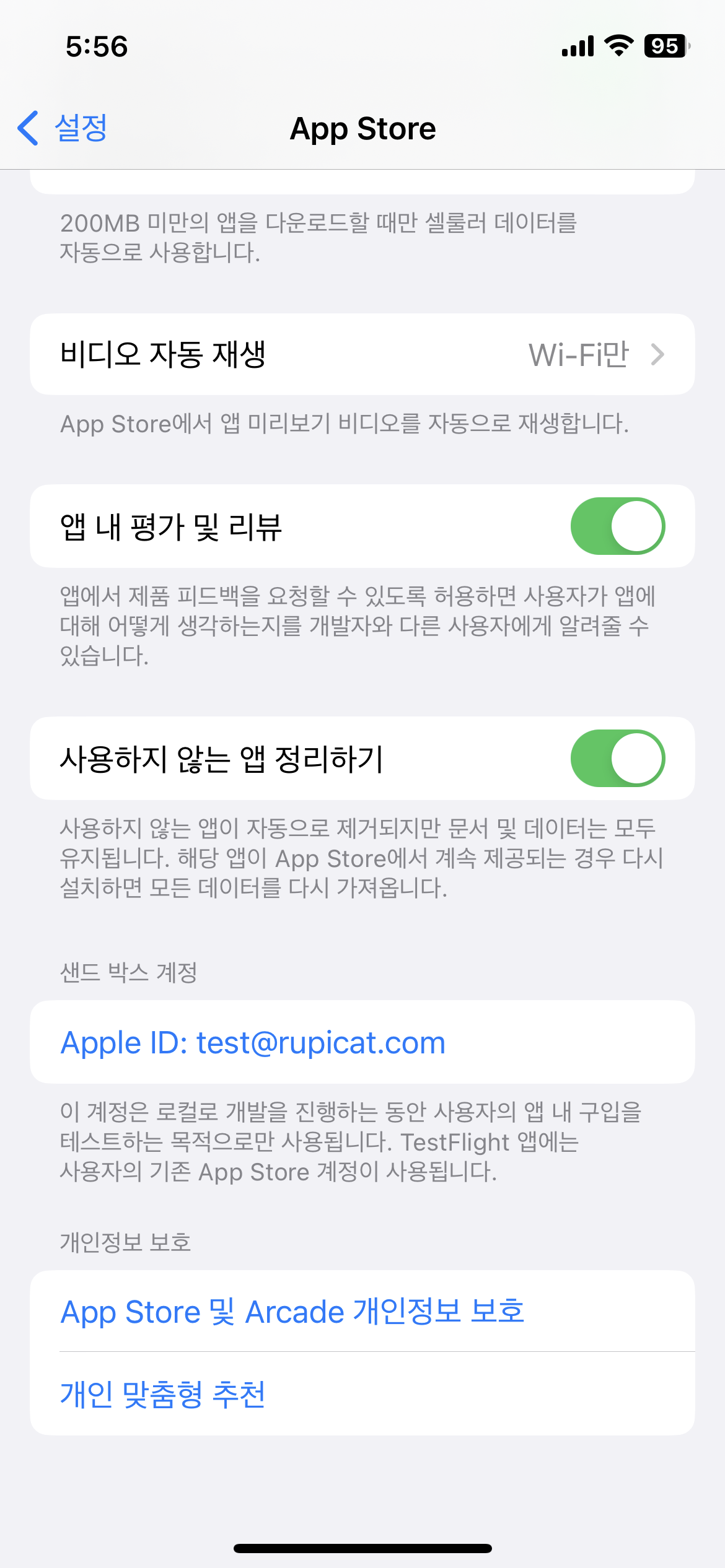
애플 모바일 디바이스의 설정 - App Store 에서 샌드 박스 계정과 비밀번호를 입력해준다.

'GAME Dev > Tip' 카테고리의 다른 글
| 유니티 앱 이름 다국어(지역화, 국제화) 처리하기 (0) | 2024.01.14 |
|---|---|
| 구글 플레이 콘솔 앱 무료 번역 서비스 사용하기 (0) | 2023.10.30 |
| 유니티 화면 사이즈 자동 조절 후 빈 영역에 UI 이미지가 보이는 문제 (0) | 2023.10.08 |
| 유니티 이미지 sprite를 ios/android에 저장하기 (0) | 2023.09.24 |
| UI 이미지에서 Sprite Library Asset 사용하기 (0) | 2023.09.17 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글