반응형


모바일 게임에서 자동으로 디바이스 크기에 맞게
화면 사이즈를 조절하는 스크립트 적용하여
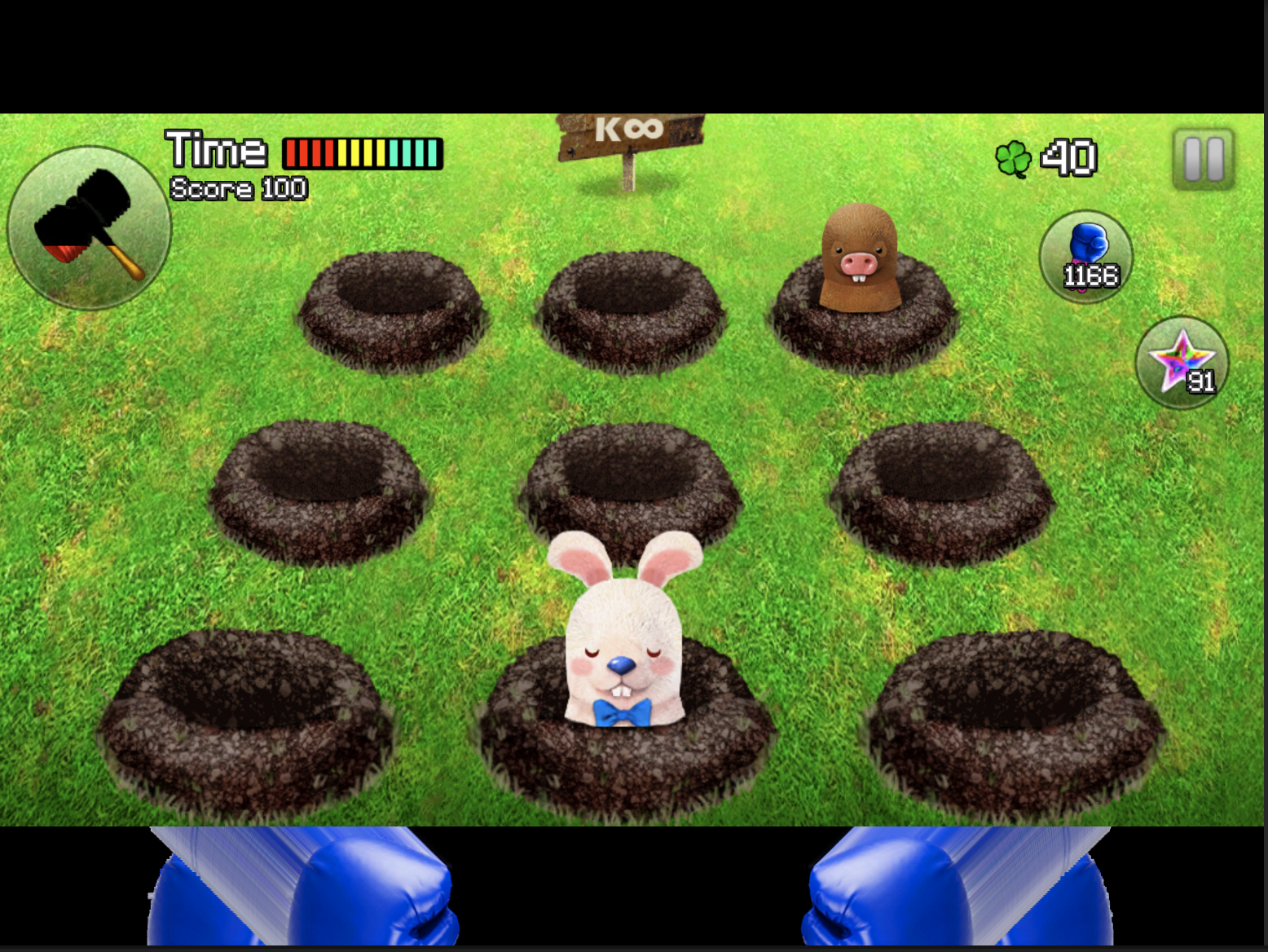
카메라 영역을 벗어난 부분은 까만색으로 보이게 하였다.(레터박스)

그런데 캔버스안의 UI Image는 카메라 영역 밖에서도 보이는 문제가 발생.
잔상까지 보인다.
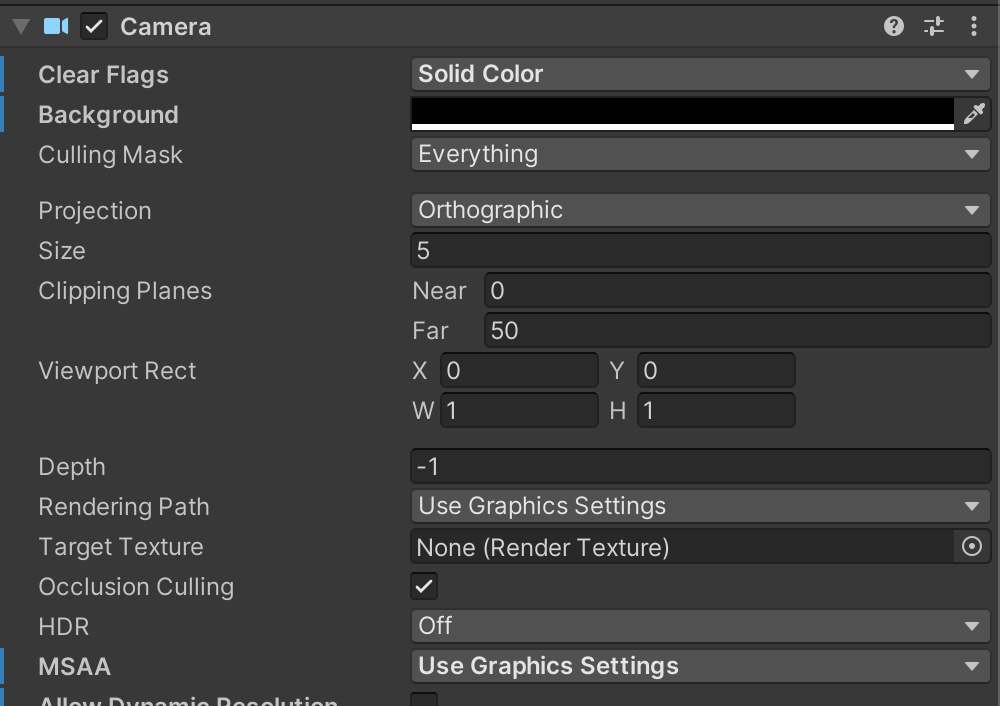
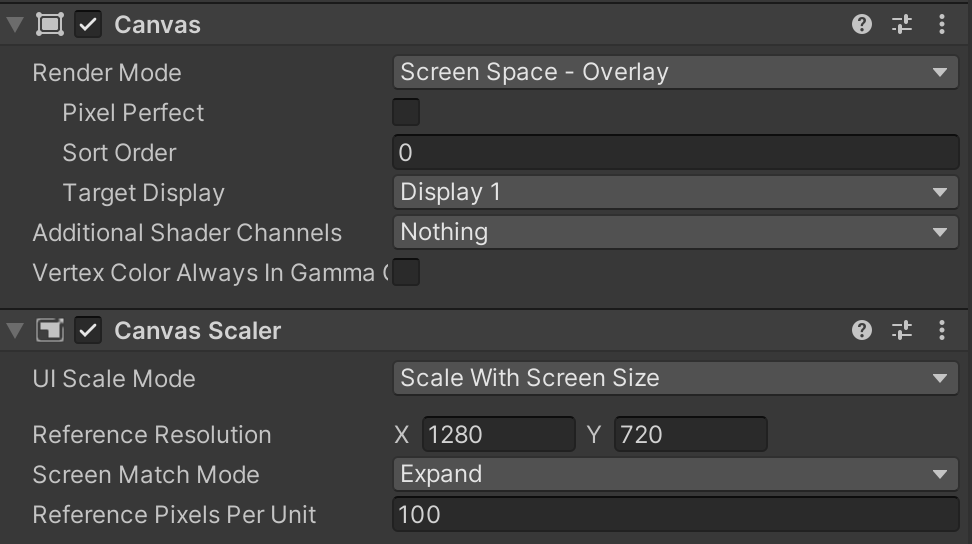
이를 해결하기 위해 해당 Canvas의 Render Mode를 Screen Space - Camera로 변경하고
카메라 연결 후

Plane Distance를 50 이하로(dotween으로 제어하는 UI가 있다면 50으로)
Sorting Layer: UI로 변경
카메라 영역 밖에 이미지가 보이는 문제 해결
반응형
'GAME Dev > Tip' 카테고리의 다른 글
| 구글 플레이 콘솔 앱 무료 번역 서비스 사용하기 (0) | 2023.10.30 |
|---|---|
| 유니티 IAP(인앱 구매) 구현 - Andriod, iOS (0) | 2023.10.17 |
| 유니티 이미지 sprite를 ios/android에 저장하기 (0) | 2023.09.24 |
| UI 이미지에서 Sprite Library Asset 사용하기 (0) | 2023.09.17 |
| C# Tip(팁) (0) | 2023.09.17 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글