반응형
유니티에서 이미지를 디바이스에 저장하기 위해
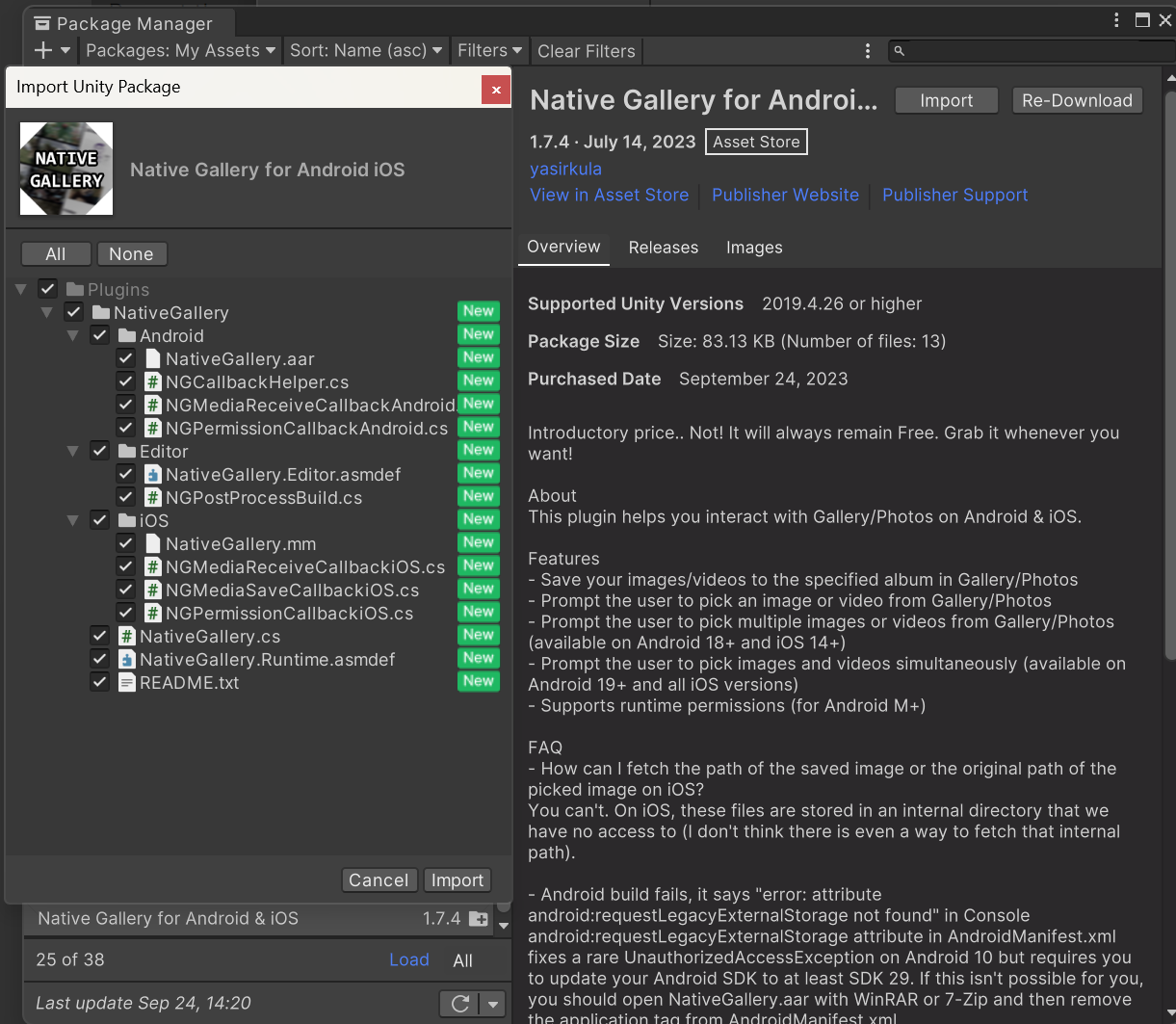
Native Gallery for Android & iOS 애셋을 사용할 수 있다.
https://assetstore.unity.com/packages/tools/integration/native-gallery-for-android-ios-112630
Native Gallery for Android & iOS | 기능 통합 | Unity Asset Store
Use the Native Gallery for Android & iOS from yasirkula on your next project. Find this integration tool & more on the Unity Asset Store.
assetstore.unity.com
패키지를 import하고

이미지의 Sprite에서 Texture2D 객체를 뽑아와서
NativeGallery의 SaveImageToGallery 함수를 호출한다.
이미지 path로도 가능
Texture2D texture = sampleImage.sprite.texture;
NativeGallery.Permission permission = NativeGallery.SaveImageToGallery(texture, albumName, fileName + ".png",
(success, path) => Debug.Log("Image save result: " + success + " " + path));
Debug.Log("Permission result: " + permission);
io, andriod 기기에서 사용자 앨범에 접근한다는 동의 팝업이 뜨고 앨범에 저장된걸 확인할 수 있다.
스트린캡의 Texture2D는 아래의 코드를 save하면 된다.
Texture2D texture = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
texture.ReadPixels(new Rect(0, 0, Screen.width, Screen.height), 0, 0);
texture.Apply();반응형
'GAME Dev > Tip' 카테고리의 다른 글
| 유니티 IAP(인앱 구매) 구현 - Andriod, iOS (0) | 2023.10.17 |
|---|---|
| 유니티 화면 사이즈 자동 조절 후 빈 영역에 UI 이미지가 보이는 문제 (0) | 2023.10.08 |
| UI 이미지에서 Sprite Library Asset 사용하기 (0) | 2023.09.17 |
| C# Tip(팁) (0) | 2023.09.17 |
| 스프라이트 패키징 Sprite Atlas V2, TexturePacker (0) | 2023.09.12 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app



댓글