네이버 블로그 포스팅을 주로 하다 왠지 네이버에 무료 봉사하는 기분이 들어 티스토리 블로그 포스팅도 시작하였습니다.
아빠의 취미 생활 : 네이버 블로그
스마트 홈(iot), 육아, 교육, 게임 등 소소한 아빠의 취미 생활
blog.naver.com
위의 네이버 블로그는 주로 제품 리뷰, 게임, 육아 등을 포스팅하고 있고
티스토리에는 IT 기술, 개발 등 좀 더 전문적인 내용을 포스팅하려고 합니다.
티스토리는 오래전에 개설 해두었고 포스팅도 몇 번 했었는데 이전 포스팅은 모두 지우고 새로 글을 올리고 있습니다.
게시글 20개 정도 있어야 애드센스 등록이 가능하고 등록 완료까지 몇 주 걸린 데서 글 8개를 먼저 쓰고 애드센스 신청을 하였습니다.
검토하는 기간 동안 계속 포스팅 수를 늘리고 혹시 등록 거부되면 다시 신청한다는 생각이었는데..

이틀 만에 애드센스 등록이 되었습니다.
게시글도 많지 않은데 별 어려움 없이 빨리 등록이 된 이유를 곰곰이 유추해보면
- 2차 도메인으로 애드센스 신청 (rupicat.tistory.com 이 아닌 rupicat.com으로 등록)
- 구글 서치 콘솔 등록되어 있음
- 구글 애드센스 이미 가입되어 있었음
- 신청 전 티스토리 관리자 페이지 - 수익 - 애드센스 관리 - 구글 계정 연동 미리 함
- 오래전 블로그 개설(초대장이 있어야 티스토리 개설 가능하던 호랑이 담배 피던 시절)
- 카테고리 하나에만 글 등록
애드고시라고 해서 기대를 안 했는데 너무 빨리 등록이 돼서 부랴부랴 광고 삽입 방식도 공부하고 수동 광고와 자동 광고도 달았습니다.
2차 도메인 사용 시 주의 사항
티스토리 url(rupicat.tistory.com)과 2차 도메인(rupic.com)을 동시에 사용하며 검색엔진에서 동일 컨텐츠를 두 군데서 사용한다고 생각하고 해당 게시물에 대해 좋지 않은 점수를 부여할 수 있습니다. 한마디로 검색 등에 잘 노출이 안되거나 광고 삽입에도 문제가 생길 수 있죠.
그래서 보통 자바스크립트를 이용하여 티스토리 url 을 2차 도메인으로 리다이렉트 시킵니다. 티스토리 주소로 접속한 url을 2차 도메인으로 변경시켜 호출하는 것이죠.
리다이렉트 방식이 딱히 좋은 방식은 아니지만 우리는 티스토리 서버를 수정할 수 없기에 이러한 방법을 사용할 수밖에 없습니다.
<script type="text/javascript">
var mainDomain = 'rupicat.com';
var subDomain = 'www.rupicat.com';
var tistoryDomain = 'rupicat.tistory.com';
var online = document.URL;
var reManage = /tistory\.com\/manage/ig;
var reAdmin = /tistory\.com\/admin/ig;
var reComment = /#login-guide/g;
var reComM = /rupicat\.com\/##/ig;
if(online.match(subDomain)) {
document.location.href = online.replace(subDomain, mainDomain);
} else if(online.match(tistoryDomain)) {
if(online.match(reManage) || online.match(reAdmin) || online.match(reComment)){}
else { document.location.href = online.replace(tistoryDomain, mainDomain); }
} else if(online.match(reComM)){
document.location.href = 'https://rupicat.tistory.com/manage';
}
</script>
위 코드는 여러 티스토리 포스팅을 참고하고 몇줄 추가하여 제 블로그에 최종 적용한 코드입니다. 관리자 페이지 접속은 2차도메인주소/## 을 사용합니다.
수동, 자동 광고 삽입
먼저 수동 광고를 삽입하여 테스트를 해봤습니다. 'Google AdSence'라는 이미지만 나오고 광고 수신이 안되더군요. 최초 애드센스 신청이 통과되고 광고 나오는 시간이 좀 걸린다는 이야기들도 있어서 기다려 봤는데 여전히 나오지 않았습니다.
애드센스 광고가 안 나오는 이유
- 애드센스 승인 직후
- 동일 IP 혹은 브라우저에서 계속 호출 시 사이트 소유자로 인식
- 매우 적은 조회수의 컨텐츠
- 잘 못된 광고 삽입
애드센스 광고 확인 방법
- 타 디바이스 혹은 타 브라우저에서 확인
- 카카오톡의 대화창 링크를 통해 블로그 호출(카카오의 웹뷰로 사이트가 보임)
티스토리에 애드센스 수동 광고 삽입

포스터 스킨 사용 시 사이드바 적용이 안되어 스킨도 바꿨네요. 처음에 모든 영역에 수동 광고를 먼저 적용해 보았습니다.
일부 광고가 안 나오는 게시물(조회수 적음)도 있지만 사이드바 및 상단, 하단에 광고가 잘 수신됩니다.
티스토리에 애드센스 자동 광고 적용
앵커 광고(상단 혹은 하단에 고정되어 접고 펼 수 있는 광고 바)와 가끔 실행되는 전체 화면 광고를 삽입하기 위해 자동 광고도 적용합니다.
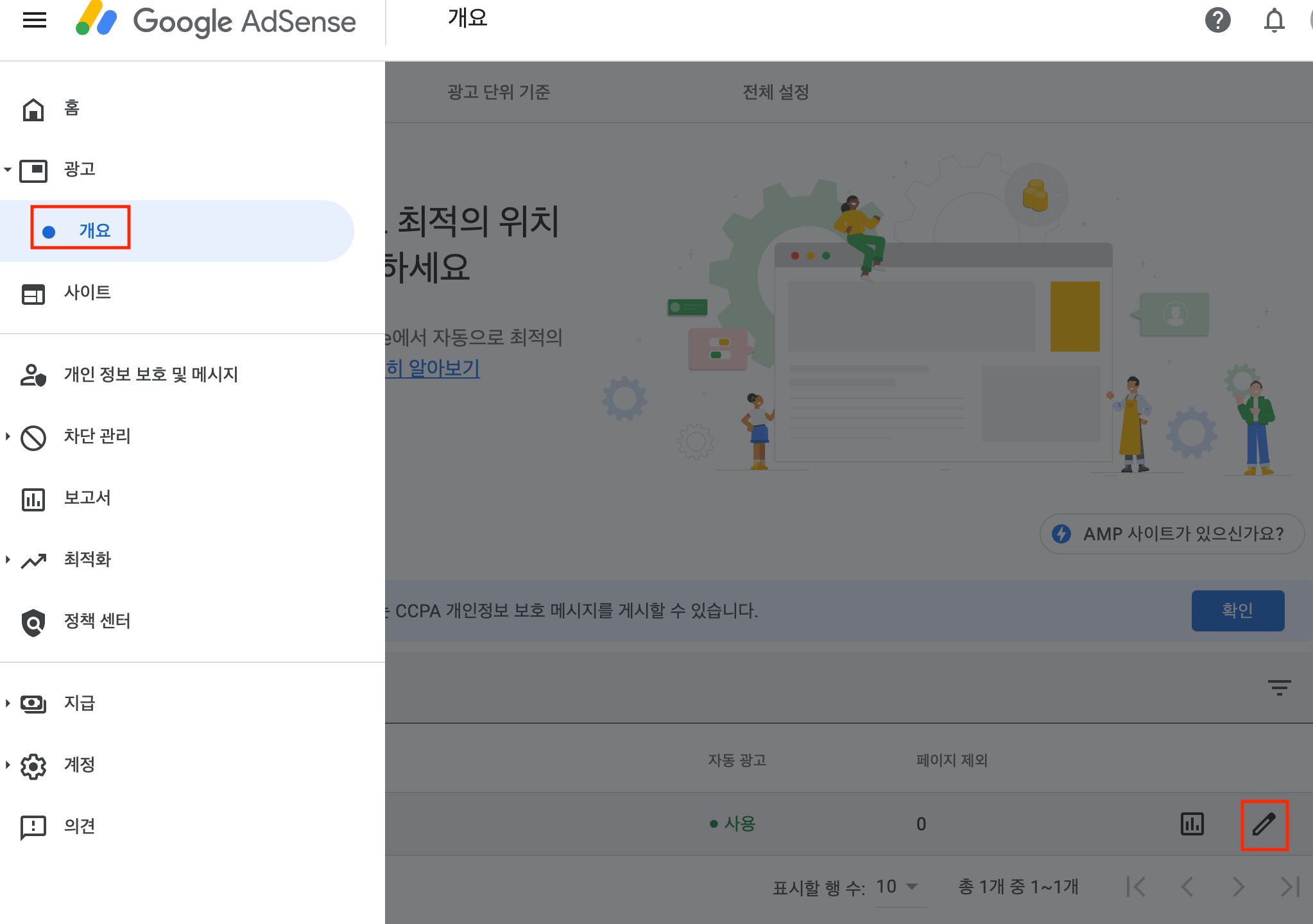
수동 광고와는 다르게 애드센스 관리 페이지에서 자동 광고 사용을 켜주어야 합니다.


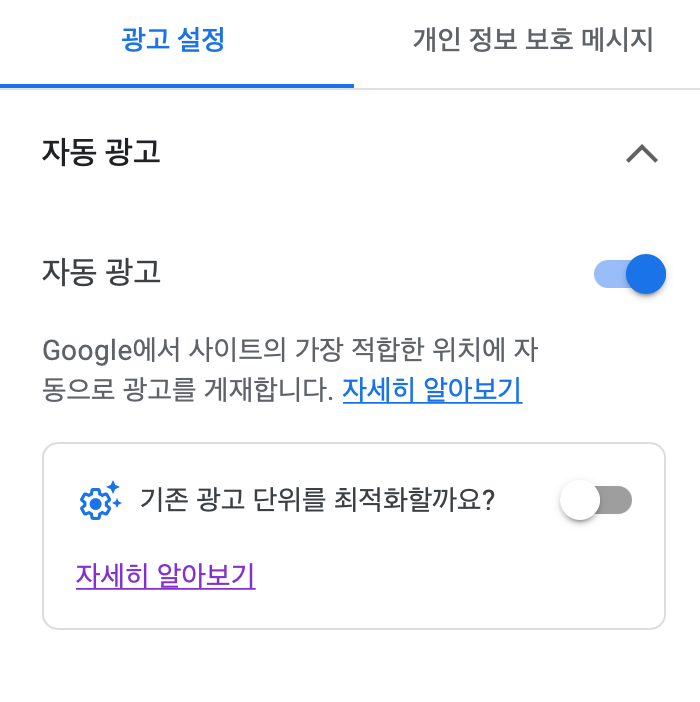
자동 광고 켜기, '기존 광고 단위를 최적화할까요?'는 끄기(이걸 꺼야 자동 광고 시 수동 광고가 제대로 나온다고 합니다.)

광고 형식은 모두 켜줍니다. 필요에 따라 끌 수 있습니다.
- 인 페이지 광고: 게시물 중간에 자동 광고 삽입
- 멀티플렉스 광고: 주로 게시물 하단에 다수의 광고가 격자로 함께 자동 삽입
- 앵커 광고: 게시물 상단 혹은 하단에 항상 표시되며 접을 수 있음
- 모바일 전면 광고: 전체 화면으로 팝업 되는 광고, 닫기 가능
- 더 넓은 화면: PC 화면에서도 광고가 나오게 함

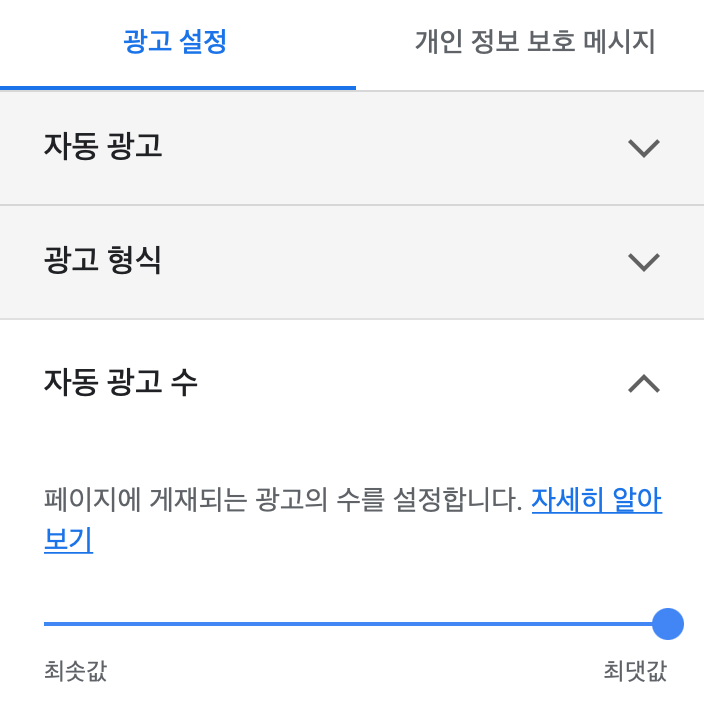
광고 수는 최대로. 광고가 너무 많이 나오는 감이 있다면 광고 형식과 광고수를 조절합니다.
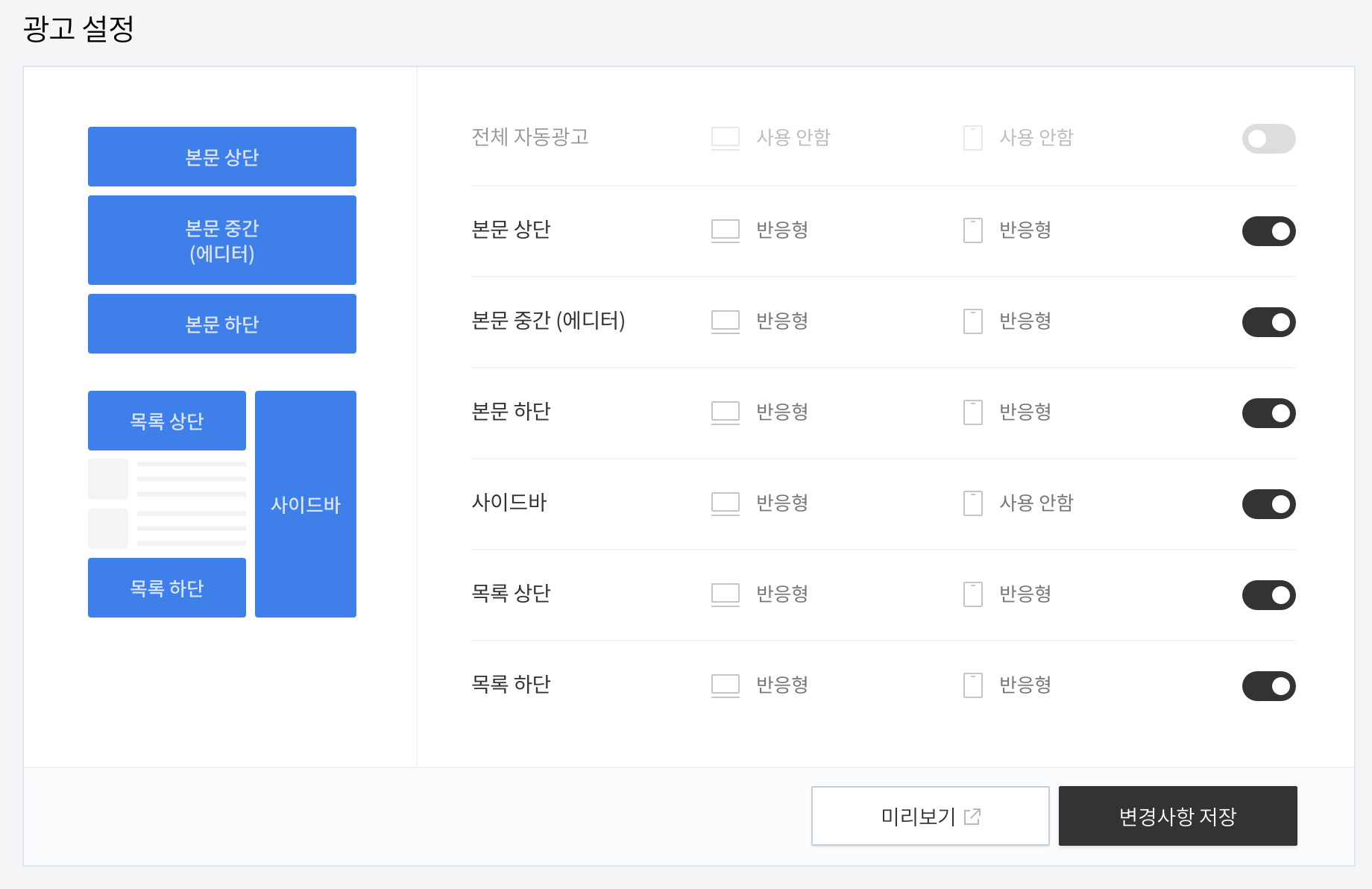
티스토리의 광고 설정 화면으로 돌아가서 자동 광고 항목을 켜줍니다.

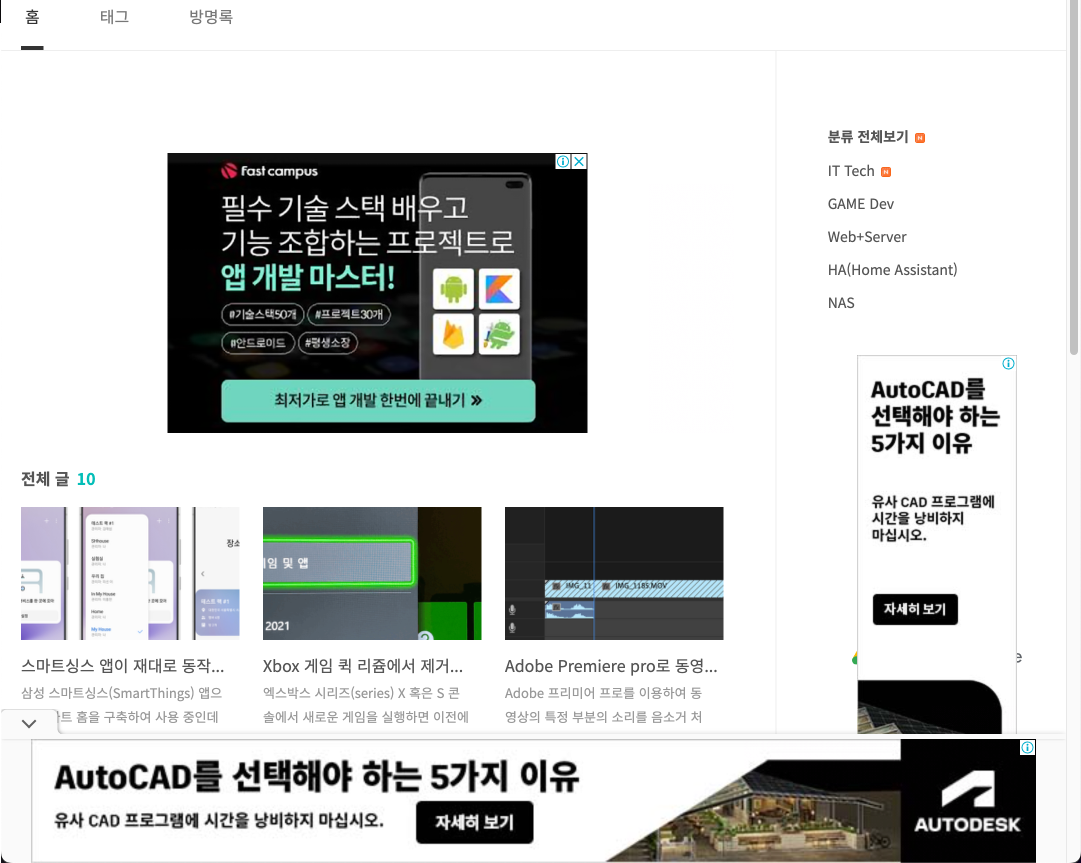
목록 상단 수동 광고, 사이드바 수동 광고, 하단 앵커 자동 광고가 잘 수신됨을 확인할 수 있습니다.
'IT Tech' 카테고리의 다른 글
| 생산성을 높여주는 Mac 용 유틸리티 레이캐스트(Raycast) (0) | 2022.07.04 |
|---|---|
| 윈도우10에서 게임 실행 모니터 선택 (0) | 2022.05.27 |
| Xbox 게임 퀵 리쥼에서 제거하는 방법 (0) | 2022.04.24 |
| Adobe Premiere pro로 동영상의 특정 소리 제거 하는 방법 (0) | 2022.04.23 |
| 맥북에서 철권7 게임하기 (0) | 2022.04.23 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글