Assests/Resources/Icon 폴더를 만들고 아이콘 이미지를 넣어준 후
Project Settings - Player - Default icon에 드래그앤드롭으로 넣어준다.

유니티 로고가 등장하는 스플래시 스크린에도 이미지를 추가해준다.
유니티 로고와 함께 앱 실행시 표시된다.
프리뷰 버튼을 누르면 미리보기할 수 있다.
(유니티 라이센스 변경으로 무료버전에서도 유니티로고 제거 가능해진다함.)

Other Settings -
패키지 이름, 버전, Minimem API Level 확인
Minimum API Level
Target API Level 은 Automatic (highest installed)를 선택할 수 있으나 최신 버전이 설치되어 있지 않을 수 도 있으니
Andriod 13.0(API level 33)으로 선택

아래 링크에서 현재 요구되는 타겟 API 레벨을 확인할 수 있다.
https://developer.android.com/google/play/requirements/target-sdk?hl=ko
Scripting Backend: IL2CPP 선택
Target Architectures ARM64 체크

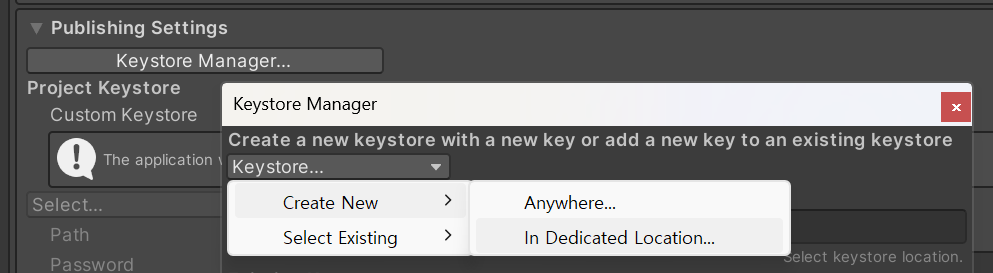
Publishing Settings - Keystore Manager 버튼을 누르고
Keystrore - Create New - In Dedicated Location 선택
키스토어를 적당한 위치에 저장한다. 키들은 프로젝트와 별도로 관리하는게 좋다.

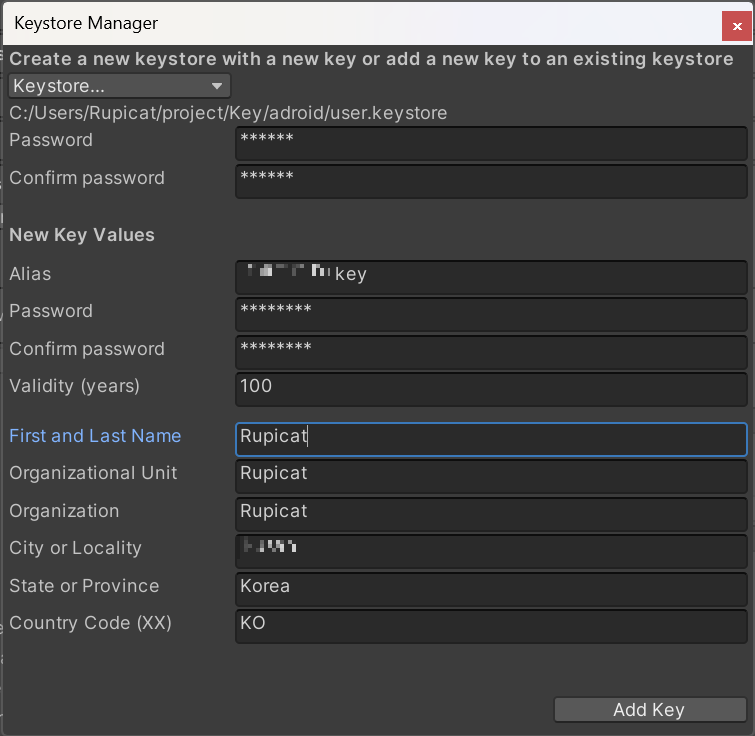
키스토어(키들을 관리)의 비번을 입력
현재 앱의 Key(Project Key)를 만들기 위해 Alias 부터 끝까지 입력한다.

Add Key 누르고 YES 선택


키와 비밀번호는 잘 관리!
빌드 시 Development build 체크해제
Build App Bundle(Google Play) 체크

Build 버튼을 누르고 aab 파일을 저장한다.
Build And Run을 누르면 USB에 연결된 디바이스에서 테스트 가능
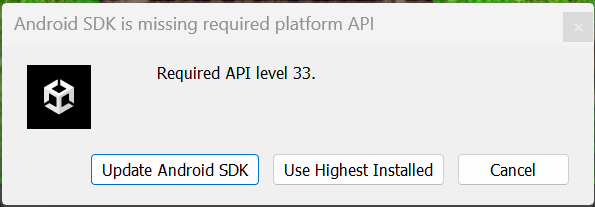
Andriod 13.0(API Level 33) SDK가 설치되어 있지 않다면 설치하라고 뜬다.

'GAME Dev > 배포_관리' 카테고리의 다른 글
| 구글 플레이 스토어 IARC, GRAC 모바일 게임 사전 심의 콘텐츠 등급 설정 (0) | 2023.10.12 |
|---|---|
| 구글 플레이 콘솔 앱 비공개 테스트 하기 (0) | 2023.09.26 |
| 유니티 gaming services Analytics - 분석 서비스 세팅 (0) | 2023.09.22 |
| 구글 플레이 결제 프로필 생성 방법 및 주의점 (0) | 2023.09.22 |
| 애플 개발자 이름 변경, 앱 이전, 동일한 앱 이름 등록, 계약, 세금, 계좌 등록 등 정리 (0) | 2023.09.21 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글