stable Diffusion Webui 에서 이미지를 생성하는 곳은
txt2img, img2img이다.
stable Diffusion으로 생성된 이미지 파일의 EXIF 정보를 활용하면
동일한 이미지를 똑같이 WebUI에서 생성할 수 있다.
https://civitai.com/ 등에서 퀄리티 좋은 이미지 파일을 다운로드 받아서
WebUI PNG Info에 끌어 다 놓고
Send to txt2img 또는 Send to img2img 로 보내면
기본 입력 항목들이 자동으로 채워진다.
체크포인트와 VAE만 맞춰주면 동일한 이미지가 생성됨을 볼수 있다.
Exif에 체크포인트(모델) 명은 기입되어 있으니 확인 가능한데
VAE는 알수가 없다. (직접 교체해보며 확인 해봐야함.)
일부 모델의 경우 VAE가 필요 없다.
<VAE>
Stable Diffusion VAE
VAE는 Variational Autoencoder의 약자로 이미지를 인코딩 및 디코딩하는 신경망 모델의 일부이며 흐린 이미지를 수정하는 등 퀄리티 및 색상 톤을 변경시켜준다. 일부 MIX 모델(체크포인트)은 vae가 포함
rupicat.com
핵심 입력 항목 정리
| 공통
Clip skip
Contrastive Language-Image Pre-training
입력한 프롬프트가 클립모델에 의해 몇번 변환 할지 입력
보통은 2를 사용
프롬프트, prompt, 태그
네거티브 프롬프트, 네거티브, 네거
자세한 내용은 아래 링크들 참고
<프롬프트 입력 방법>
Stable Diffusion 프롬프트(prompt) 입력 방법 정리
Stable Diffusion으로 AI 이미지를 생성하기 위해서는 원하는 스타일의 체크포인트(checkpoint, 모델)를 선택하고 적절한 프롬프트를 입력한 후 이미지 생성 옵션 과 업스케일 등을 설정 하고 Generate 버
rupicat.com
<네거티브 프롬프트 자동 입력>
네거티브 프롬프트 자동 입력 Textual Inversion(텍스트 인버전)
네거티브 프롬프트들을 하나의 태그로 묶어서 간단하게 사용할 수 있게 해주는 대표적인 Textual Inversion(텍스트 인버전) 세가지 EasyNegative https://huggingface.co/datasets/gsdf/EasyNegative/blob/main/EasyNegative.sa
rupicat.com
<랜덤 프롬프트 - 와일드카드 사용 방법>
Stable Diffusion WebUI 와일드카드(랜덤 프롬프트) 설치 및 적용
와일드카드는 prompt에 반복 입력하는 태그나 랜덤 태그를 적용하고자 할때 쓰는 기능 WebUI 화면의 Extensions를 통해 Dynamic Prompts 설치 후 사용 Available 탭에서 Load from 버튼 클릭 다이나믹 프롬프트
rupicat.com
extra networks
<Lora, 로라>
Stable Diffusion WebUI Lora 로라 검색-적용
Lora 로라는 checkpoint(모델)에 특정 이미지 요소들을 가미시켜 새로운 이미지를 만들게 하는 역할을 한다. checkpoint가 다양한 이미지들의 집합체라면 로라는 특정 스타일을 가진 스킨 개념 로라는
rupicat.com
Sampling method
샘플링 방식
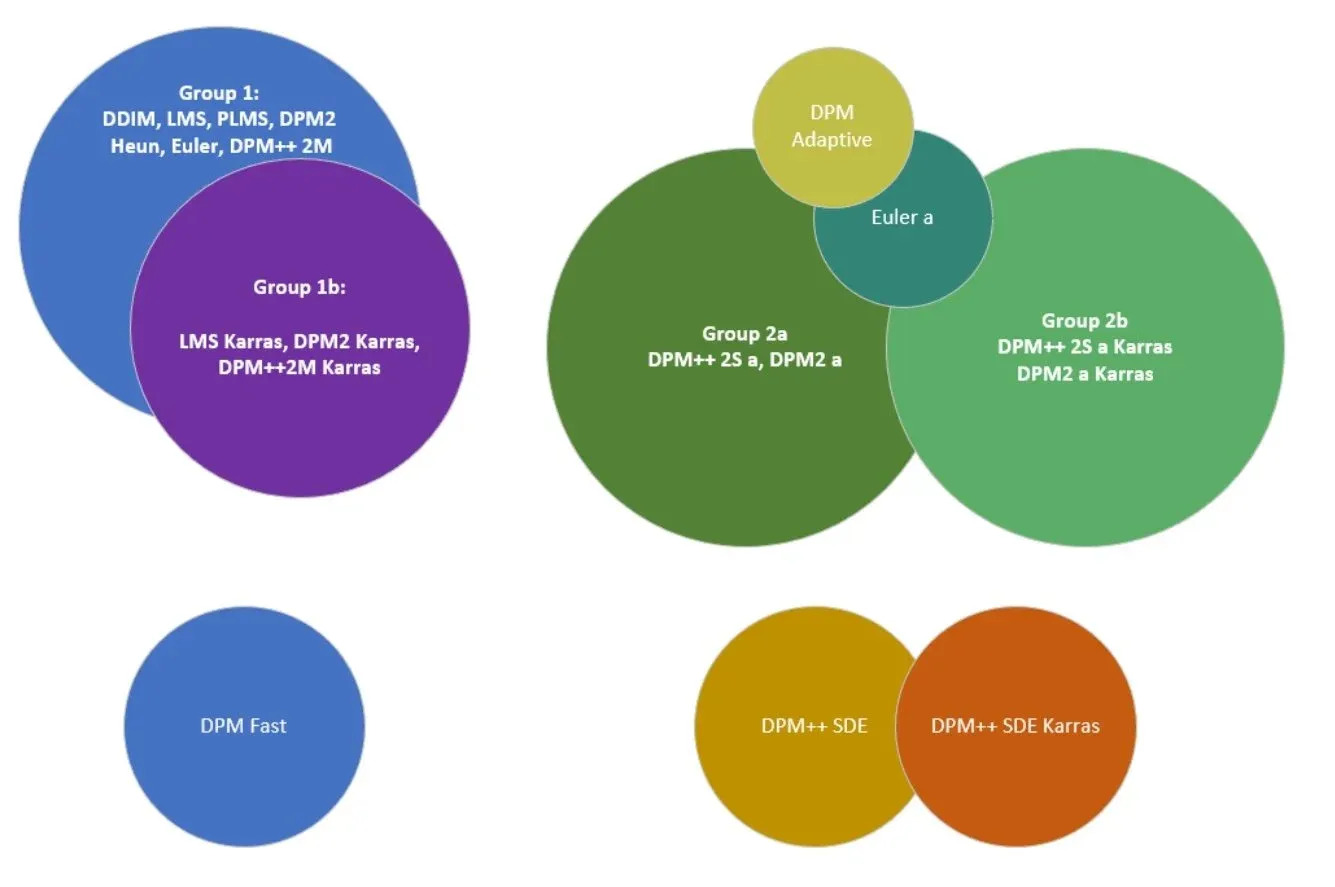
모델마다 권장하는 샘플링 방식이 있음.
DPM++ SDE Karras 일반적으로 가장 퀄리티 좋음
DPM++ 2M Karras SDE보다 퀄리티는 조금 못하지만 더 빠름 ,
Euler a 색이 옅은 그림

그룹끼리는 비슷한 결과물을 출력함
Sampling steps
샘플링 스텝
이미지 샘플링 스텝 수. 최소 20 권장.
스텝이 높을수록 퀄리티가 좋아지고 속도가 느려진다.
스텝이 너무 높으면 오히려 퀄리티가 떨어지기도 한다.
Restore faces
사용 안함. ddetailer 사용
얼굴 수정 ddetailer 설치 및 사용 방법
ddetailer은 img2img의 인페인트 기능을 이미지 얼굴 부분에 자동으로 적용시켜 줘서 흐릿한 얼굴을 업스케일 해주는 익스텐션 ddetailer 익스텐션 설치 detection detailer extention을 설치하고 바로 실행하
rupicat.com
Width, Height
기본: 512 x 512(가장 잘 나옴)
그외 가로를 늘리거나, 세로를 늘림
CFG Scale(CFG 스케일)
프롬프트 입력값을 얼마나 반영할지 수치 값
모델마다 적정 수치가 있으며
기본 7
최소 2, 최대 15 정도
Seed
AI가 최초 노이즈 이미지를 생성할 때 사용하는 값
이미지의 기본 형성 값으로 볼 수 있다.
시드가 같으면 이미지도 유사한 스타일을 가진다.
기본 값: -1(랜덤)
[Extra 체크 시]
Variation seed 바리에이션 시드
Extra체크 후
시드 값을 조심씩 변경해서 이미지를 생성할 수 있는데
이때 랜덤하게 뽑기 위해 -1로 둔다.
Variation strength 바리에이션 강도
0.01 ~ 1 까지 기존 시드에서 변경할 값
0.1 주고 배치 카운트 4장으로 이미지를 뽑아보면 조금씩 변경된 이미지 들을 볼 수 있다.
기존 이미지에 미세한 변경을 원할 경우 사용하기 좋다.
script
<X/Y/Z Plot> XY 플롯
이미지를 그리드 형식으로 여러 장을 하나로 묶어 생성
X, Y Type에 체크포인트, CFG, Hires upscaler 등 다양한 설정 항목을 선택하고 콤마(,)로 분리된 값들을 입력하면
해당 설정 값이 적용된 그리드 이미지를 생성해준다.
메모장 버튼이 있는 설정 타입은 해당 버튼 클릭 시 값 자동 입력.
동일 프롬프트에서 모델과 설정 값에 따라 변하는 이미지를 쉽게 확인해볼수 있다.
| txt2img
Hires. fix
txt2img에서 이미지의 해상도 업스케일.
- 기본 Latent,
- 실사 ESRGAN_4X 또는 R-ESRGAN General WDN 4xV3,
- 애니 이미지 R-ESRGAN 4x+ Anime6B
Hires steps: 0(기본 Sampling steps 와 같게)
디노이징 스트렝스 값을 올리면 함께 올려본다.
Denoising strength
기본 이미지에 노이즈를 얼마나 강하게 주고 시작할지에 대한 수치
0.3, 값이 클수록 원본에서 달라짐. 퀄리티가 안나온다면 값을 올려 봄.
Upscale by: 1.5 ~ 2.5, 원본 이미지의 해상도 배수
| img2img
Resize mode
새로 생성할 이미지의 Width, Height를 입력할 수 있다.
이때 리사이즈 모드는 기본 이지미와 새 이미지의 종횡비(비율)에 대한 설정
Just resize: 기존 이미지 비율을 무시하고 이미지를 생성
Crop and resize: 기존 이미지 종횡비를 유지한 채 이미지 생성 후, 새 이미지 종횡비에 맞추어 자동으로 잘라냄
Resize and fill: 기존 이미지 종횡비를 유지한 채 이미지 생성 후, 새 이미지 종횡비에 의해 추가되는 여백을 자동으로 채워 줌
Denoising strength 디노이즈 강도
Hires Denoising strength와 같은 기능
0 기본 이미지에서 아무 변화 없음
1로 설정하면 기본 이미지에서 많이 다른 결과
Inpainting, 인페인팅, 인페인트
특정 부분만 지정하여 새로 이미지 생성
Stable Diffusion Webui img2img inpaint로 손발 수정
inpaint는 이미지에서 일부분만 수정을 원할 때 사용 주로 팔, 다리, 손, 발이 이상하게 나왔을 때 해당 부분만 수정을 위해 적용 txt2img 나 img2img로 생성한 이미지, 혹은 PNG info로 불러온 기존 이미
rupicat.com
'AI Image' 카테고리의 다른 글
| Stable Diffusion AI 배경 이미지 생성하기 (0) | 2023.03.24 |
|---|---|
| AI 이미지 배치 - 대량 생성 돌리기 (0) | 2023.03.21 |
| Stable Diffusion webui Civitai Helper 설치 및 사용 (0) | 2023.03.17 |
| 얼굴 수정 ddetailer 설치 및 사용 방법 (3) | 2023.03.17 |
| Stable Diffusion WebUI 이미지 설정 값 비교 - X/Y/Z plot, xyz plot (0) | 2023.03.15 |
Bad Mouse 2
This is amazing Whack a Mole game ★★★★★
badmouse2.netlify.app




댓글